ショップ
- https://store.shopping.yahoo.co.jp/microfan/pico-hdmi-pad-r1.html
- https://www.amazon.co.jp/dp/B0DRJQKTXP
取扱説明書
製品概要


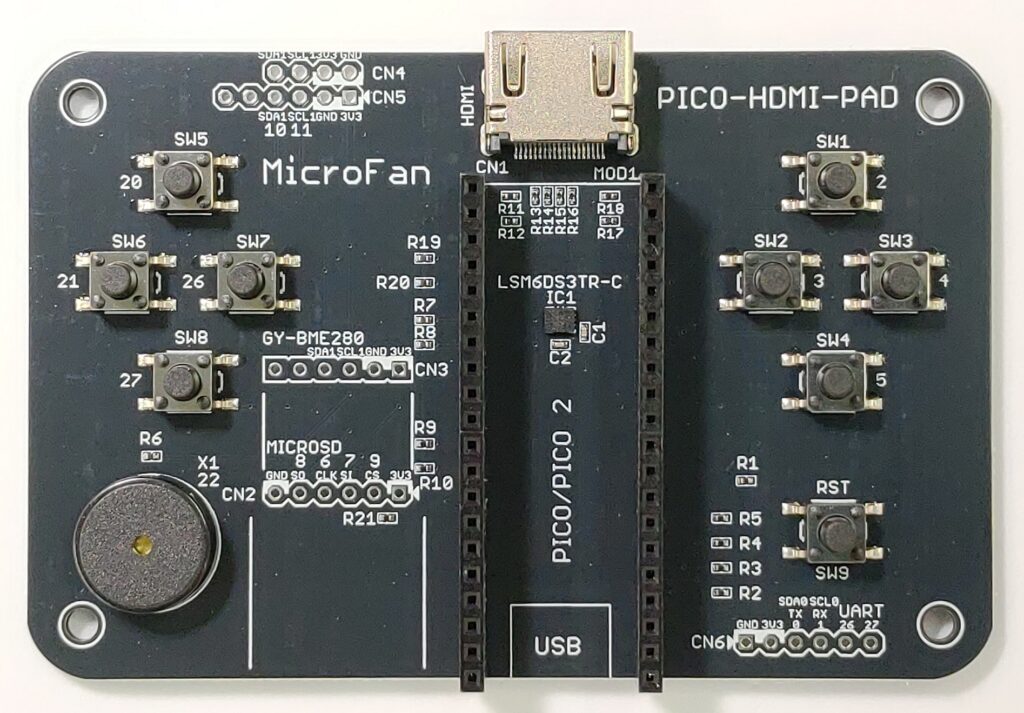
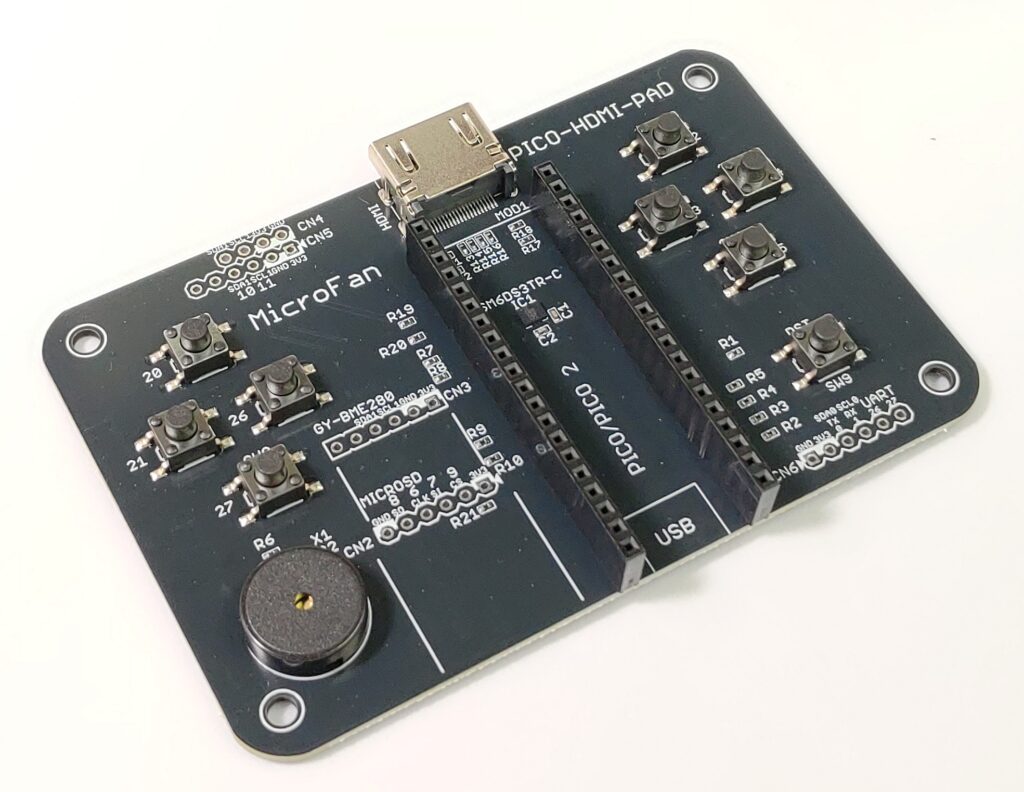
PICO-HDMI-PADは、Raspberry Pi PICO/PICO W/PICO 2にHDMIコネクタとゲームパッド状のスイッチを接続し、PC用のモニタなどに画像を出力できるようにする拡張ボードです。あなたのPICOを超小型のテレビゲーム機や、PCモニタ出力付きのArduino/CircuitPython実験基板に変身させることができます。
PICO-HDMI-PLUSはRaspberry Pi PICO/PICO W/PICO 2を使用し、PCモニタへの画像出力なども利用した様々な応用に取り組みたい人に最適な開発ボードです。
PICO-HDMI-PADは以下のような特徴を持っています。
- Raspberry Pi PICO/PICO W/PICO 2にHDMI出力機能を追加します。
- HDMIコネクタを装備しており、PC用モニタなどに接続して画像を出力することができます。
- HDMIを使用するプログラムは、PicoDVIから派生したライブラリ等を使用し、ArduinoやCircuitPythonで作成することができます。
- タクトスイッチx8と圧電スピーカーを装備しており、ゲームなどのアプリケーションを作成することができます。
- 加速度センサー、ジャイロセンサーを装備しており、基板の姿勢や動きを取得して、ゲームなどのアプリケーションで利用することができます。
- 距離センサー、温度、湿度、気圧センサーや、SDカード、OLEDディスプレイなどを接続できるため、多様な応用が可能です。
CircuitPythonでのPicoDVIプログラミングの詳細は以下のページをご参照ください。
初期化プログラム
CircuitPython用のPICO-HDMI-PADの汎用的な初期化プログラムを示します。このプログラム自体では何も起きませんが、PICO-HDMI-PADでプログラムを作成する際の初期化処理として単純にコピーして使用することができます。
import displayio, picodvi, digitalio, board, framebufferio, busio, simpleio
from adafruit_lsm6ds.lsm6ds3trc import LSM6DS3TRC
# ----------------------------------------
# HDMI出力用の初期化処理です
displayio.release_displays()
fb = picodvi.Framebuffer(
width=320, height=240, color_depth=8,
clk_dp=board.GP14, clk_dn=board.GP15,
red_dp=board.GP12, red_dn=board.GP13,
green_dp=board.GP18, green_dn=board.GP19,
blue_dp=board.GP16, blue_dn=board.GP17)
display = framebufferio.FramebufferDisplay(fb)
group = displayio.Group()
display.root_group = group
# ----------------------------------------
# スイッチの初期化
# 右のスイッチ
sw1 = digitalio.DigitalInOut(board.GP2) # 初期状態は入力用
sw2 = digitalio.DigitalInOut(board.GP3)
sw3 = digitalio.DigitalInOut(board.GP4)
sw4 = digitalio.DigitalInOut(board.GP5)
# 左のスイッチ
sw5 = digitalio.DigitalInOut(board.GP20)
sw6 = digitalio.DigitalInOut(board.GP21)
sw7 = digitalio.DigitalInOut(board.GP26)
sw8 = digitalio.DigitalInOut(board.GP27)
# ----------------------------------------
# 加速度、ジャイロセンサーの初期化
i2c = busio.I2C(board.GP11, board.GP10) # i2cを有効にします
sensor = LSM6DS3TRC(i2c) # i2cに加速度センサーを接続します
# ----------------------------------------
# 圧電ブザーの出力例
# simpleio.tone(board.GP22, 500, 0.01)ボールの表示と操作
PICO-HDMI-PADには、左右にそれぞれ4個ずつのスイッチが装備されています。右側のスイッチでボールを上下左右に動かすプログラム例を以下に示します。
import displayio, picodvi, digitalio, board, framebufferio
displayio.release_displays()
fb = picodvi.Framebuffer(
width=320, height=240, color_depth=8,
clk_dp=board.GP14, clk_dn=board.GP15,
red_dp=board.GP12, red_dn=board.GP13,
green_dp=board.GP18, green_dn=board.GP19,
blue_dp=board.GP16, blue_dn=board.GP17)
display = framebufferio.FramebufferDisplay(fb)
group = displayio.Group()
display.root_group = group
# ここまではグラフィックス利用の初期化で今後も共通
sw1 = digitalio.DigitalInOut(board.GP2) # 初期状態は入力用
sw2 = digitalio.DigitalInOut(board.GP3)
sw3 = digitalio.DigitalInOut(board.GP4)
sw4 = digitalio.DigitalInOut(board.GP5)
# 動かすボールの処理
from adafruit_display_shapes.circle import Circle
ball = Circle(10, 10, 10, fill=0x00FF00, outline=0xFFFF00)
group.append(ball)
v = 5
import time
while True:
if sw1.value == 0: # 上
if ball.y0 <= ball.r:
ball.y0 = ball.r
else:
ball.y0 -= v
if sw2.value == 0: # 左
if ball.x0 <= ball.r:
ball.x0 = ball.r
else:
ball.x0 -= v
if sw3.value == 0: # 右
if ball.x0 >= (display.width-1)-ball.r:
ball.x0 = (display.width-1)-ball.r
else:
ball.x0 += v
if sw4.value == 0: # 下
if ball.y0 >= (display.height-1)-ball.r:
ball.y0 = (display.height-1)-ball.r
else:
ball.y0 += v
time.sleep(0.02)
# スイッチを押さないとボールは動かないよ!加速度センサーを使用して、基板を傾けた方にボールが移動するプログラムを作ってみましょう。
基板が水平の状態ではボールは止まります。
import displayio, picodvi, digitalio, board, framebufferio, busio
from adafruit_lsm6ds.lsm6ds3trc import LSM6DS3TRC
displayio.release_displays()
fb = picodvi.Framebuffer(
width=320, height=240, color_depth=8,
clk_dp=board.GP14, clk_dn=board.GP15,
red_dp=board.GP12, red_dn=board.GP13,
green_dp=board.GP18, green_dn=board.GP19,
blue_dp=board.GP16, blue_dn=board.GP17)
display = framebufferio.FramebufferDisplay(fb)
group = displayio.Group()
display.root_group = group
# ここまではグラフィックス利用の初期化で今後も共通
i2c = busio.I2C(board.GP11, board.GP10) # i2cを有効にします
sensor = LSM6DS3TRC(i2c) # i2cに加速度センサーを接続します
# 動かすボールの処理
from adafruit_display_shapes.circle import Circle
ball = Circle(10, 10, 10, fill=0x00FF00, outline=0xFFFF00)
group.append(ball)
v = 5
import time
while True:
if sensor.acceleration[0] > 1: # 左
if ball.x0 <= ball.r:
ball.x0 = ball.r
else:
ball.x0 -= v
if sensor.acceleration[0] < -1: # 右
if ball.x0 >= (display.width-1)-ball.r:
ball.x0 = (display.width-1)-ball.r
else:
ball.x0 += v
if sensor.acceleration[1] < -1: # 上
if ball.y0 <= ball.r:
ball.y0 = ball.r
else:
ball.y0 -= v
if sensor.acceleration[1] > 1: # 下
if ball.y0 >= (display.height-1)-ball.r:
ball.y0 = (display.height-1)-ball.r
else:
ball.y0 += v
time.sleep(0.02)ボールがスクリーンの端で跳ね返って、その時に音を出すプログラム例。
import displayio, picodvi, board, framebufferio, simpleio
displayio.release_displays()
fb = picodvi.Framebuffer(
width=320, height=240, color_depth=8,
clk_dp=board.GP14, clk_dn=board.GP15,
red_dp=board.GP12, red_dn=board.GP13,
green_dp=board.GP18, green_dn=board.GP19,
blue_dp=board.GP16, blue_dn=board.GP17)
display = framebufferio.FramebufferDisplay(fb)
group = displayio.Group()
display.root_group = group
# ここまではグラフィックス利用の初期化で今後も共通
from adafruit_display_shapes.circle import Circle
class Ball(Circle):
# 初期座標、縦横速度、色を与える
def __init__(self, x0, y0, r, vx, vy, color):
super().__init__(x0, y0, r, fill=color, outline=0xFFFF00)
self.vx = vx
self.vy = vy
def tick(self):
# 縦横速度分移動して
self.x0 += self.vx
self.y0 += self.vy
# 画面の端に来たら速度を反転させて跳ね返る
if self.x0 <= self.r or self.x0 >= (display.width-1)-self.r:
simpleio.tone(board.GP22, 1000, 0.01)
self.vx = -self.vx
if self.y0 <= self.r or self.y0 >= (display.height-1)-self.r:
simpleio.tone(board.GP22, 500, 0.01)
self.vy = -self.vy
ball = Ball(100, 100, 10, 2, 5, 0x00FF00)
group.append(ball)
import time
while True:
group[0].tick()
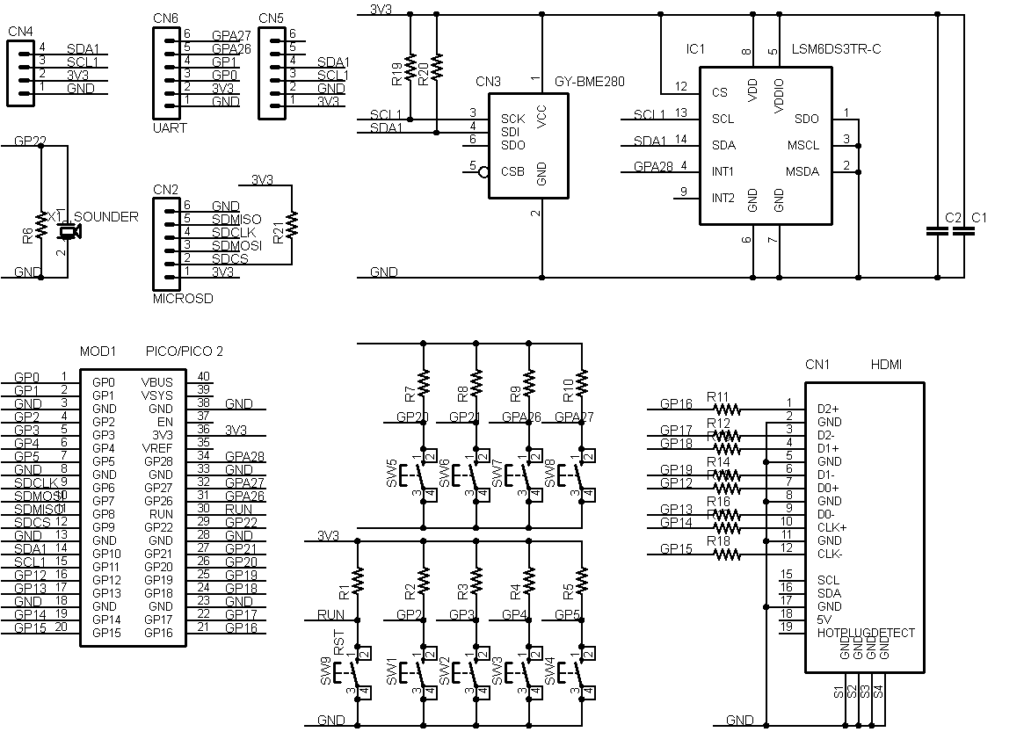
time.sleep(0.02)回路図

関連製品
PICO-HDMI-PLUS
Raspberri Pi PICO/PICO WにHDMIコネクタとタクトスイッチx4、圧電スピーカーを追加する拡張ボードです。PICOが超小型のテレビゲーム機やPCモニタ出力付きのArduino実験ボードに変身します。

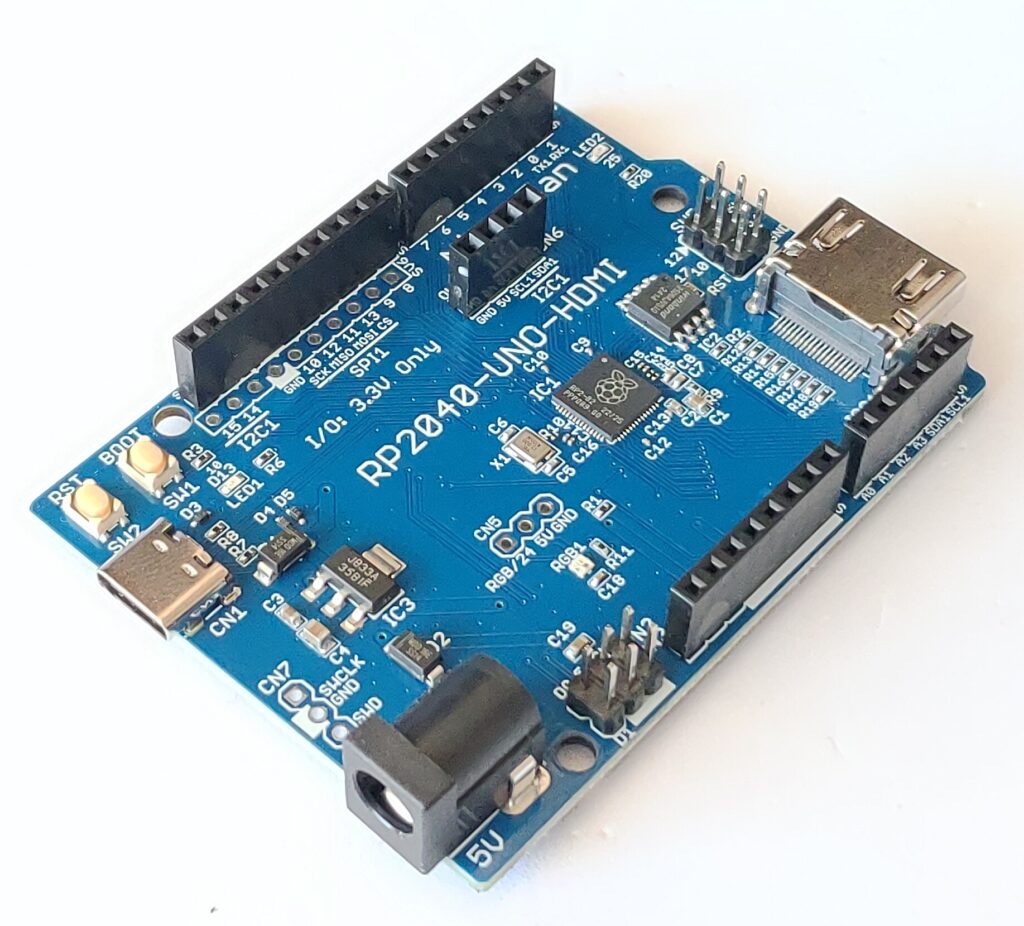
RP2040-UNO-HDMI
UNO形状のRP2040開発ボードにHDMIコネクタを搭載し、PicoDVIでPCモニタに画像出力を行うことができる開発ボードです。