このページの目次
ショップ
製品概要
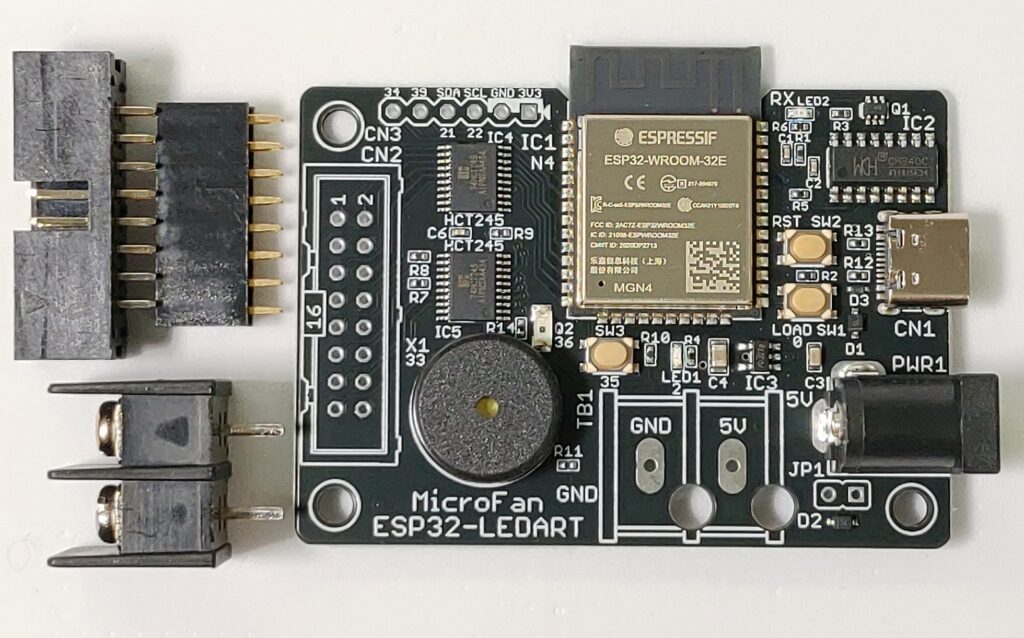
ESP32-LEDART はESP-WROOM-32 を中核に、HUB75(E) インターフェースを使用するLED マトリックスパネルを手軽に利用できるように開発されたコントローラボードです。
ESP32-LEDARTの構成は基本的にESP32-LEDMINIと同等です。主要な違いは以下の通りです。
- LEDスタンドを利用したLEDパネルの背面にコントローラーを直付けする際に、ケーブルの取り回しが行いにくい場合があるUSBコネクタと電源コネクタを基盤の下側ではなく右横に配置した。
- 明るさセンサ(フォトトランジスタ)を搭載した。
- OLEDディスプレイの端子を除去した。

USBケーブルや、電源ケーブルが右側ではなく下側に出る方が望ましい場合には以下の製品をご活用ください。
LED マトリックスパネルコントローラとしての特徴
ESP32-LEDART はLED マトリックスパネルコントローラとして以下のような特徴を持っています。
- HUB75(E) インターフェースを利用した、1/16 または1/32 スキャンのLED マトリックスパネルを制御することができます。
- 信号電圧が3.3V のESP-WROOM-32 から、信号電圧が5V のHUB75(E) を適切に制御するために、信号電圧の変換回路を備えており、HUB75(E) を安定して制御できます。
- 複数枚のLED マトリックスパネル(ESP-WROOM-32 のメモリによる枚数制限はあります)を接続 して制御することもできます。
- LED マトリックスパネルの使用時に、USB コネクタにLED マトリックスパネルが必要とする大容量の電流が流れないように安全回路が組み込まれています。
- 電子工作で広く利用されているArduino などの無償、便利、高機能な開発環境を利用してLED 表示用のソフトウェアを開発できます。
- LED マトリックスパネルの制御用のライブラリ(ESP32-HUB75-MatrixPanel-DMA)は、ライブラリマネージャを使用してArduino IDE に簡単に組み込むことができます。
- 上記のライブラリは、LED マトリックスパネルへの高頻度のデータの伝送にDMA を使用しているのでCPU の負担はほとんどなく、CPU の能力のほとんどをLED マトリックスパネルの表示以外の処理に振り向けることができます。
- 圧電スピーカーを搭載しており、LED での表示に合わせて音を出すことができます。
- 温度、湿度、加速度等のセンサーを搭載することができ、その計測値をLED 表示に利用することができます。
Arduinoでのプログラミング
ESP32-LEDARTはArduinoでプログラミングできます。以下のページをご参照下さい。
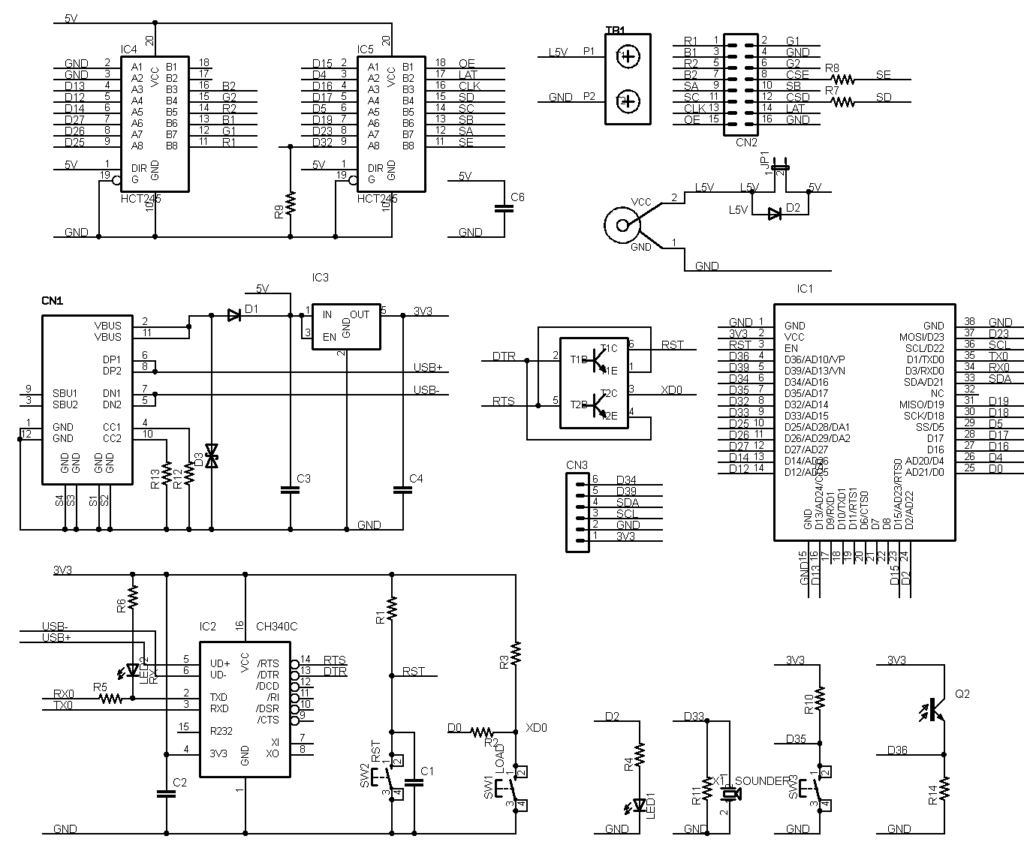
回路図

関連製品
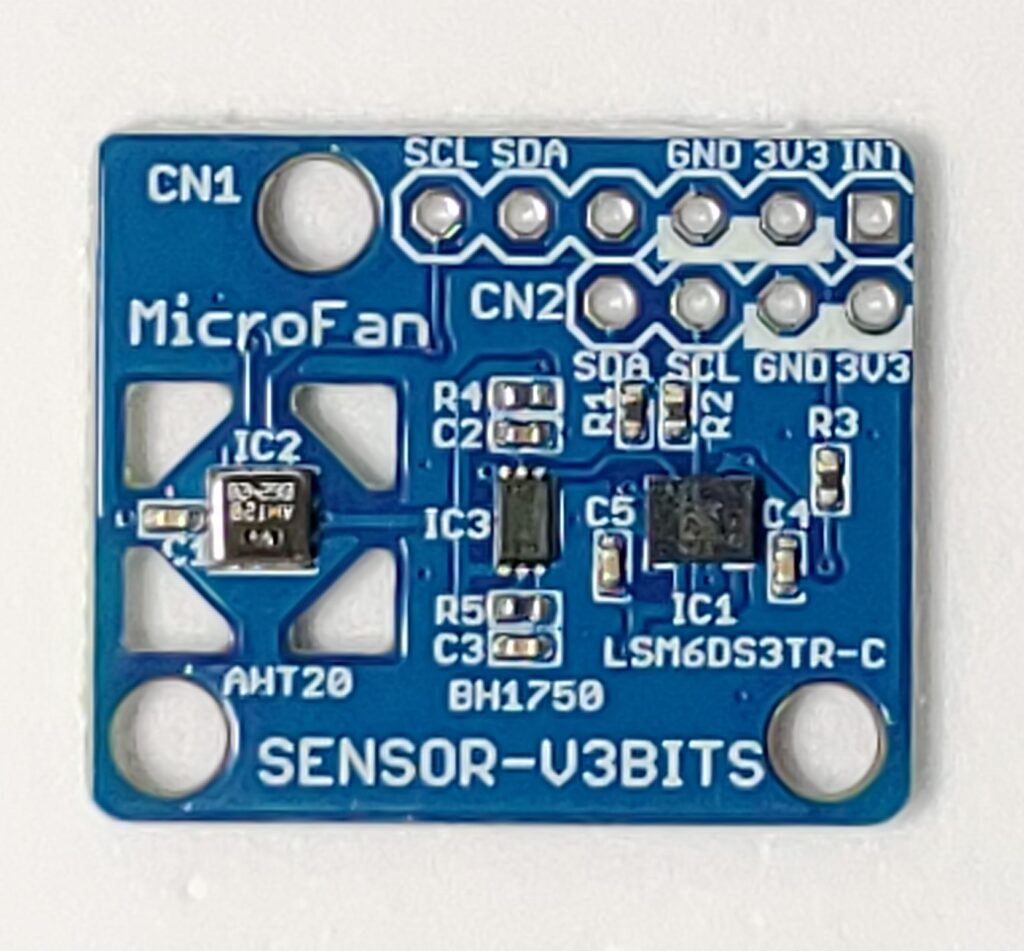
SENSOR-3VBITS
SENSOR-V3BITSを使用すると、ESP32-LEDARTに温度、湿度、照度、加速度、ジャイロセンサーを追加できます。

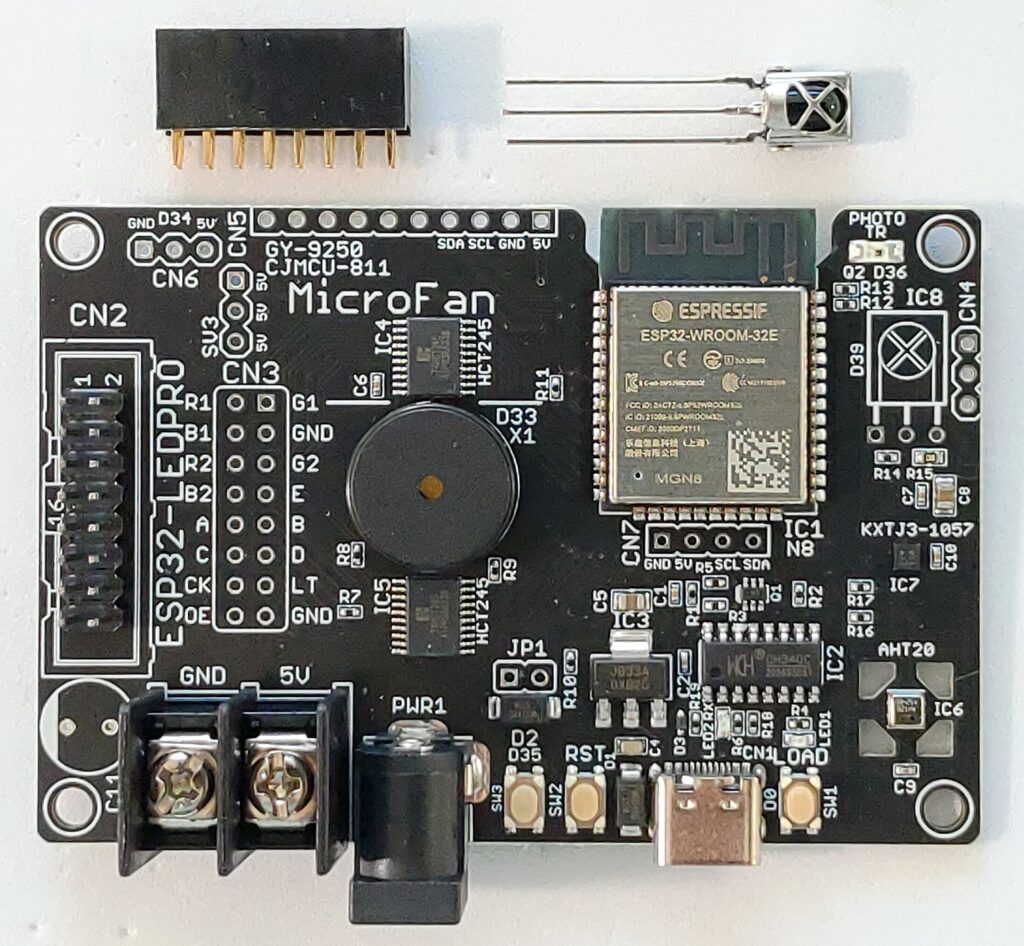
ESP32-LEDPRO
機能的には、ESP32-LEDARTに、温度、湿度、加速度センサー、赤外線リモコン受信機能が追加されLEDパネルコントローラです。また、USBケーブルや電源ケーブルが基板の下側に引き出される点も異なっています。

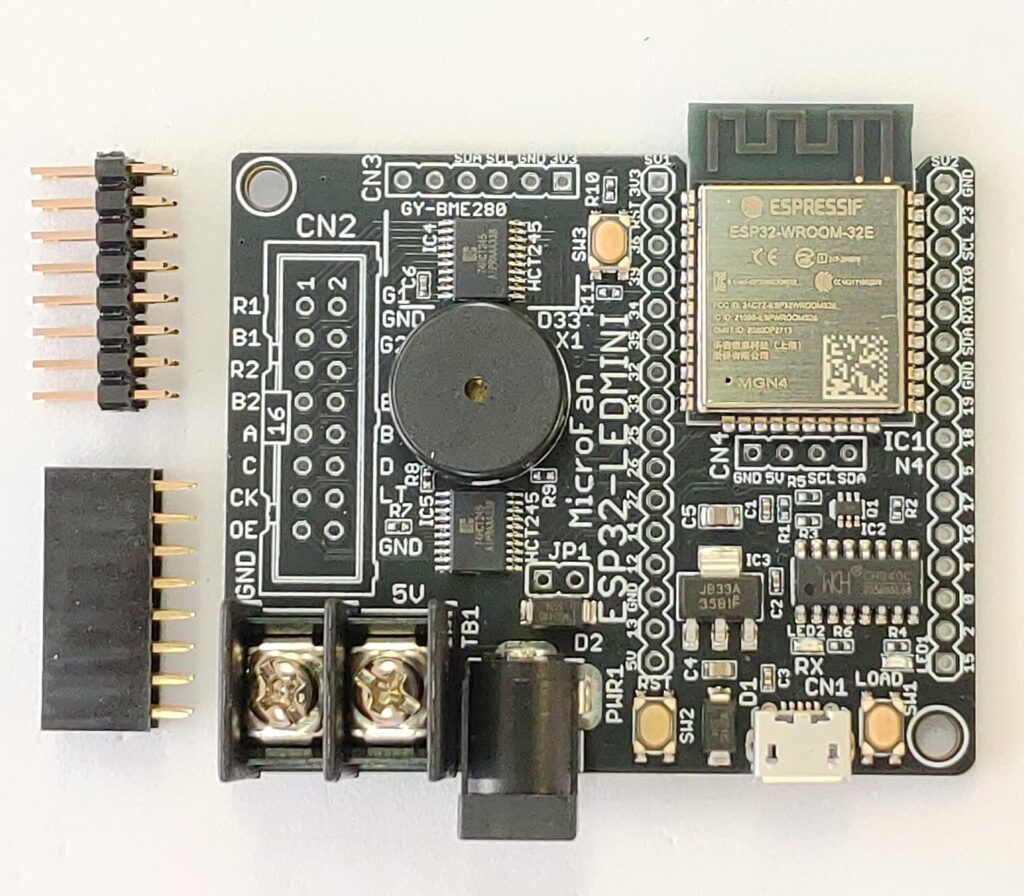
ESP32-LEDMINI
ESP32-LEDARTと同様な構成ですが、主にUSBケーブルや電源ケーブルが基板の下側に引き出される点が異なっています。
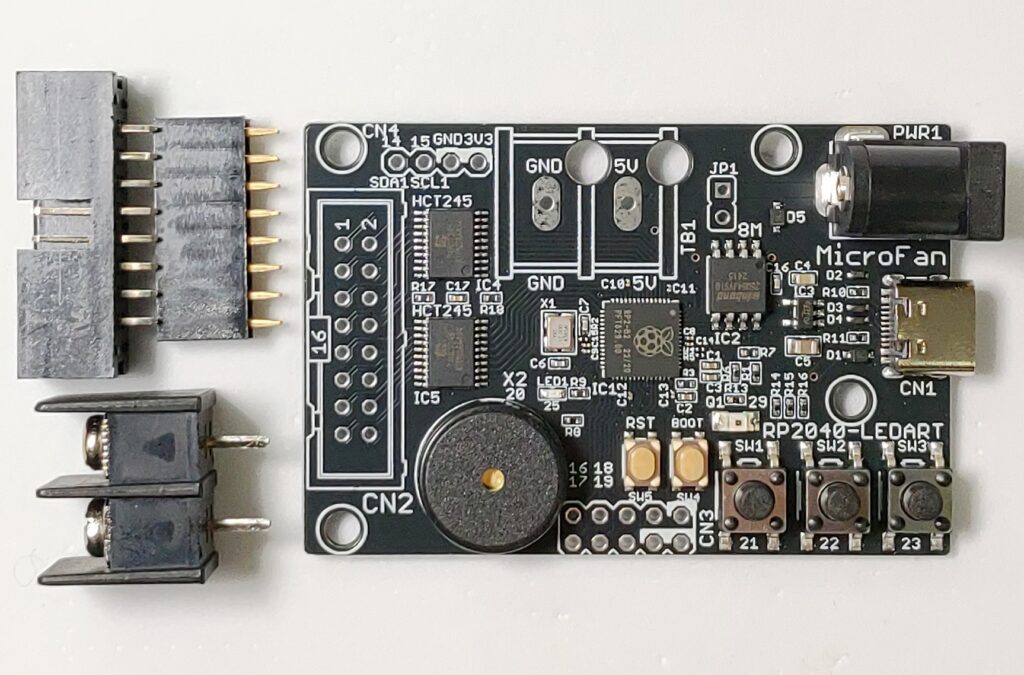
RP2040-LEDART
Raspberry Pi PICOで使用されているRP2040をMCUとして使用したLEDコントローラです。CircuitPythonでLEDパネルのプログラミングを行えます。